Hi all,
This post will be about how I make a react.js web application in combination with express.js to communicated with an internal database. This will be an upgrade from my first react which I have the database externally – Firebase. Check out this link about that article. This web application is a request from my older brother who is a teacher in a university in Indonesia (Universitas Teuku Umar – UTU).
The requirement
He wants his students to be able to register their achievements. A student will have 12 semesters in their study period. In each semester a student can register his/her achievements. Achievements can be defined as participating in an contest, starting a business, etc. Each achievement has different score depending on the results (1st price, 2nd price, ..) and the scope (international or national). The student will upload a proof (documents, certificate) to the system and a administrator will validate it.
At the end of their study, students can see how many points they have and that will help them to graduate.
The design
First you have a login page. A students can login with their NIM (Student Nr.).
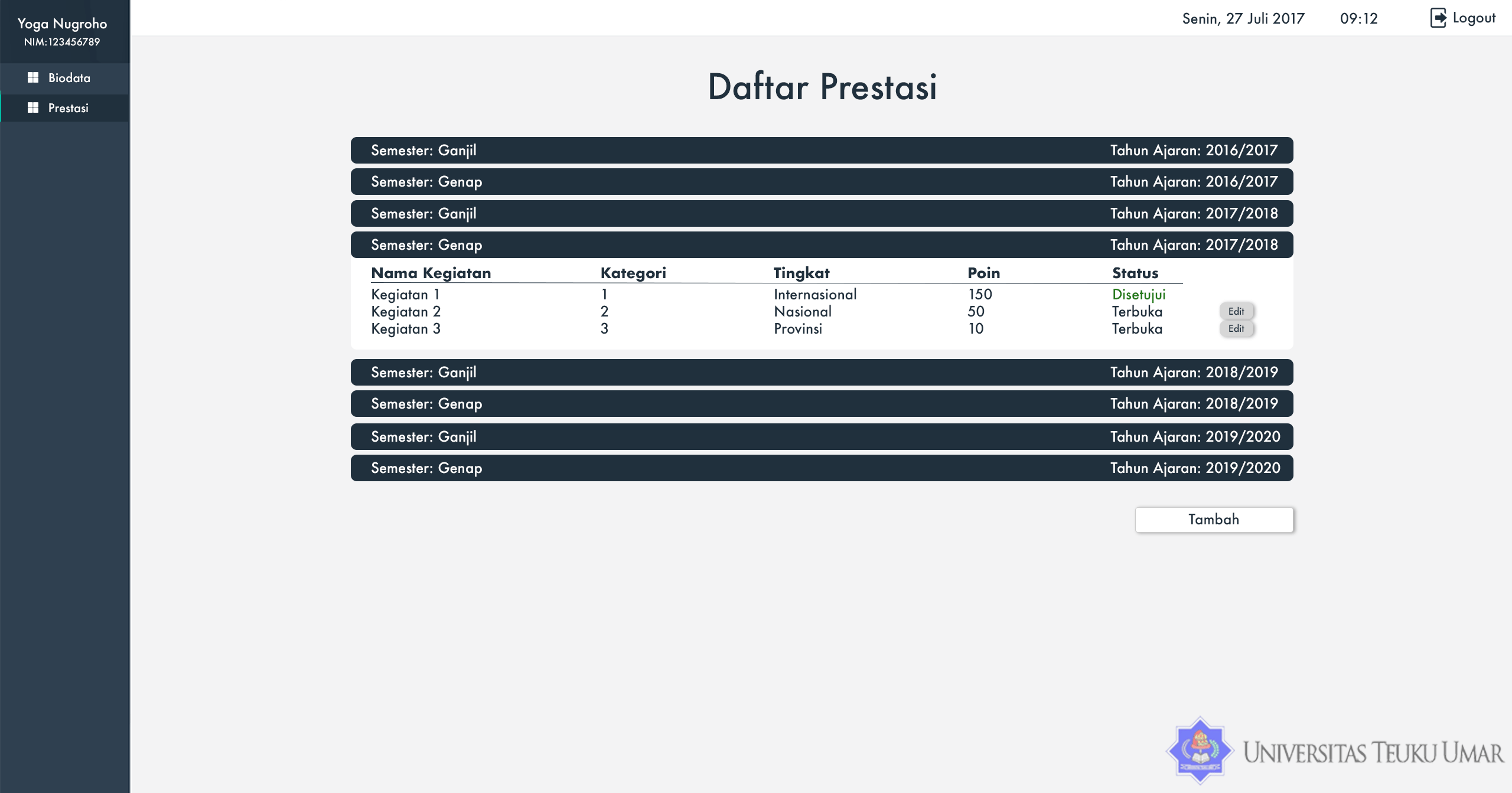
 The design of the dashboard is very simple. You have a menu with 3 items on left, Prestasi (Achievement), Biodata (Personal Details), and account. You can also see who you are and your student number. On the Prestasi (Achievements) page you have the list of each semester with a dropdown detailing each achievement you have for that semester.
The design of the dashboard is very simple. You have a menu with 3 items on left, Prestasi (Achievement), Biodata (Personal Details), and account. You can also see who you are and your student number. On the Prestasi (Achievements) page you have the list of each semester with a dropdown detailing each achievement you have for that semester.

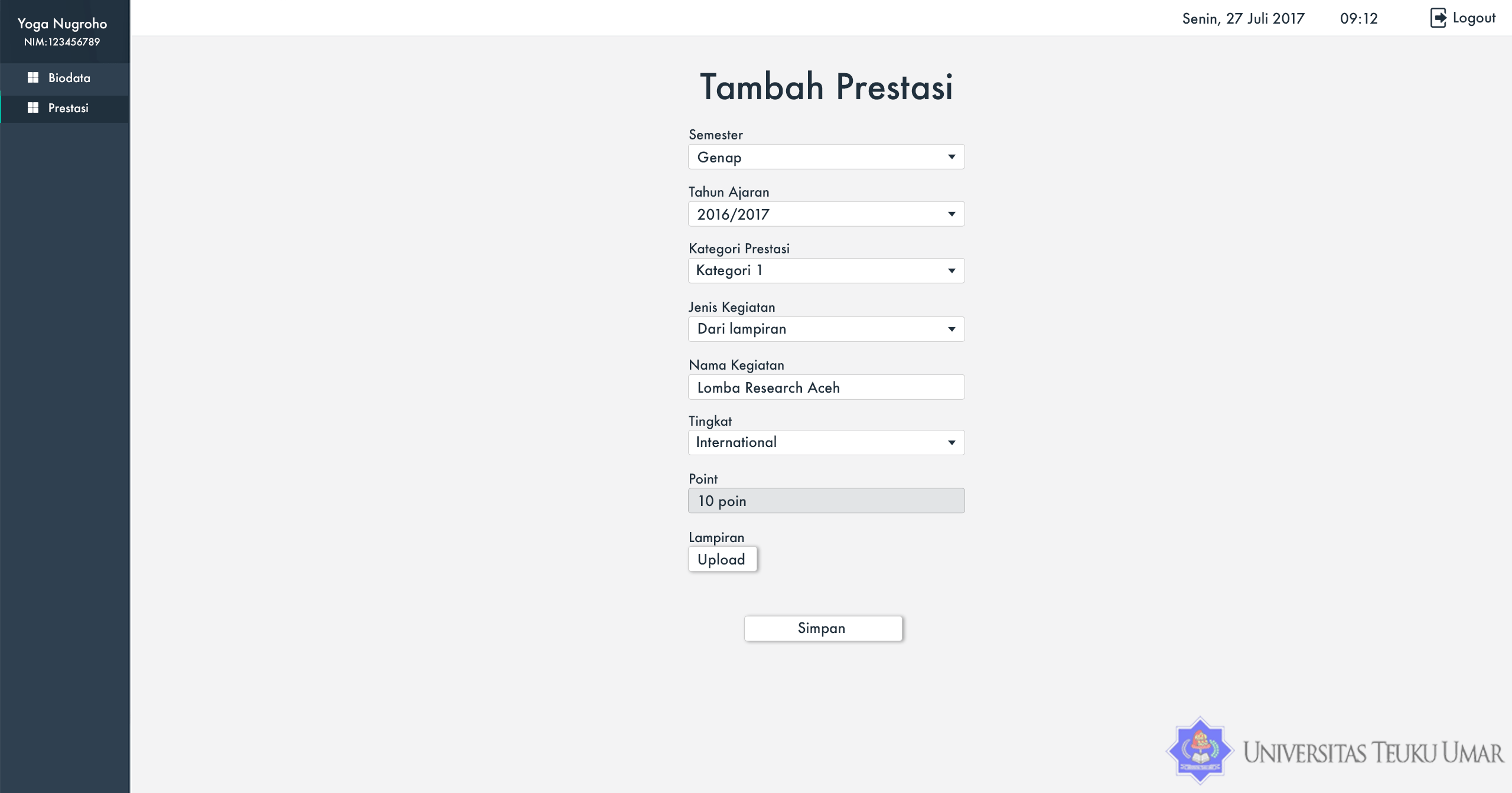
A student can add a new achievement by filling a form. They need to select the type of achievement and the scope. If a student already has document as a proof they can upload the document. Otherwise the can come back later and upload it once they have the certificate and know the result of a contest.

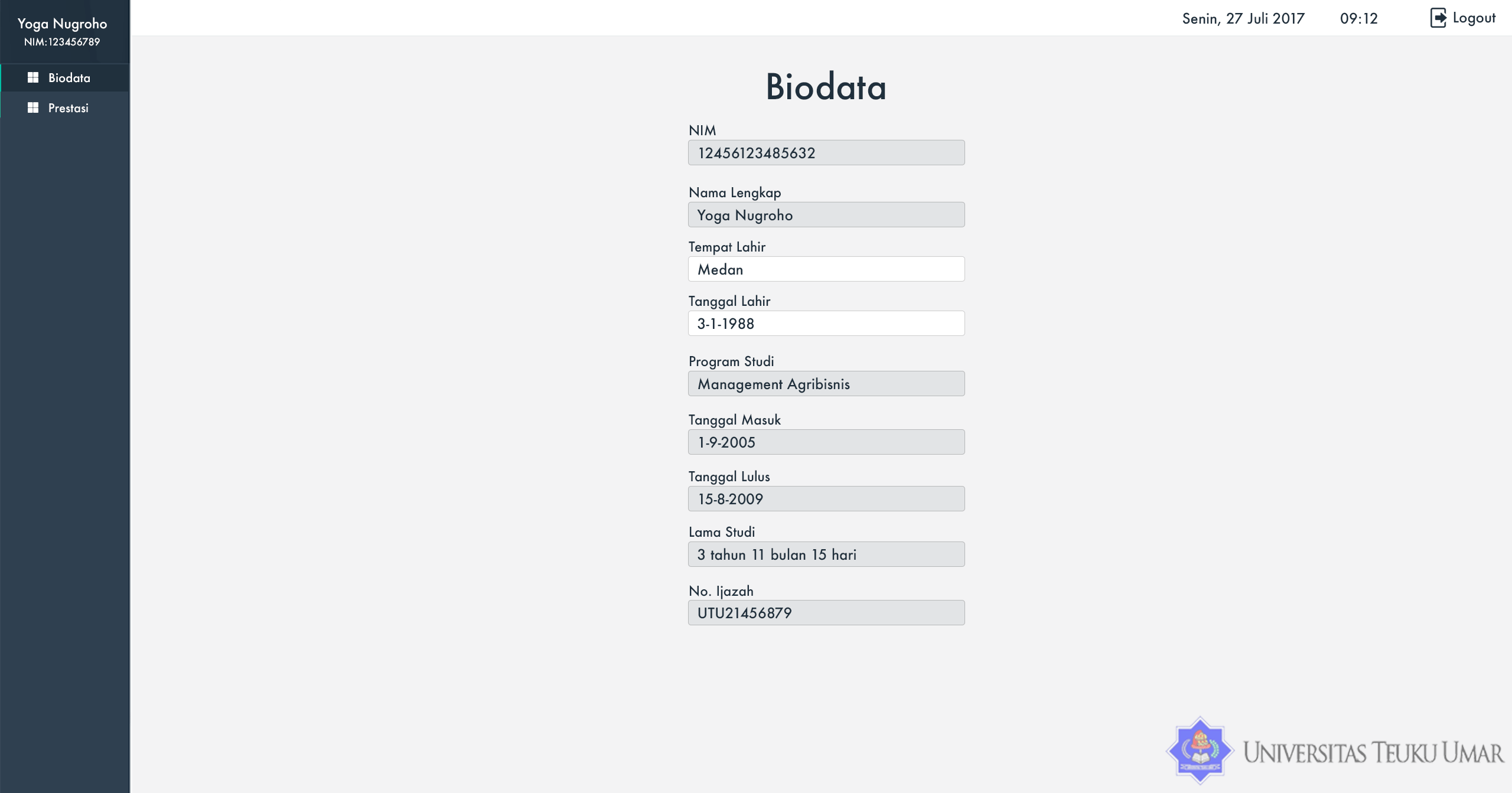
An extra tab is also present so that they can change their personal details.

This is the end of part 1 which was mainly the requirement and the design. I hope you have some impressions of what the web application should be able to do.
Stay tuned for the next blog post!






[…] continuation of the part 1 on how I make a react.js web application with express.js. Please see the part 1 for the design and requirements. In this post we will deep down on how the application […]
[…] came, I said yes. We will make you CRM in react. I have made a similar application in react before (UTU prestasi part 1 & UTU prestasi part 2) and I think I can re-used most of the […]